vscodeで効率良くコードレビューする小技
コードレビューする時の変更箇所を比較する方法って色々あると思うんですが、
自分的にvscodeのGitLensを使ったやり方がいい感じなのでご紹介します。
手順
レビューするブランチをコミットせずにマージします。
マージ後、resetでステージからも外します。
$ git checkout ${baseブランチ}
$ git merge --no-commit --no-ff ${レビューするブランチ}
$ git reset
vscodeで変更ファイルに色がつくので、
右クリックで[Compare File with Previous Revision]を選択します。
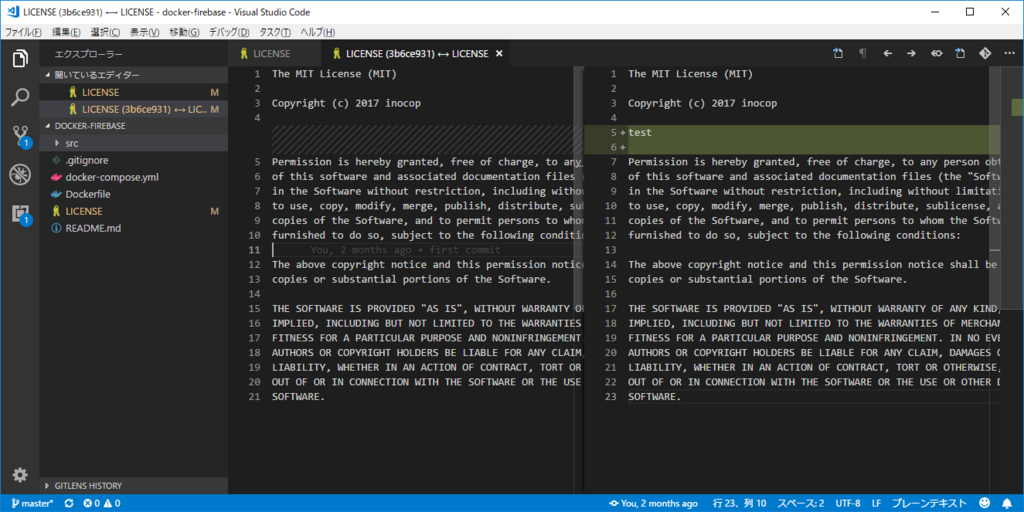
すると、こんな感じで差分が表示されます。

全体のコードを見つつ、差分は色付きで表示してくれるのでレビューしやすくなると思います。
定義へ移動とかも使えますし。
サイドバーの[ソース管理]でも同じように表示されますが
自分としては[エクスプローラー]でツリーを見ながらレビューしたいのでこの方法を使ってます。
コードレビューでお困りでしたら一度お試しください。
レビュー後は、マージした差分を取り消すのをお忘れなく
$ git reset --hard HEAD $ git clean -fd
vscodeは知れば知るほど便利なエディタですね。